概要
- useStateを利用してフォームの変更を反映する処理を追加したら画面でエラーが発生しました。
- エラーの発生から対応までの手順をまとめました。
開発環境
- React 19.0.0-rc-69d4b800-20241021
- Next.js 15.0.1
エラー内容
- 次のソースのようにフォームのtextの内容を下のpタグに表示するだけのページです。
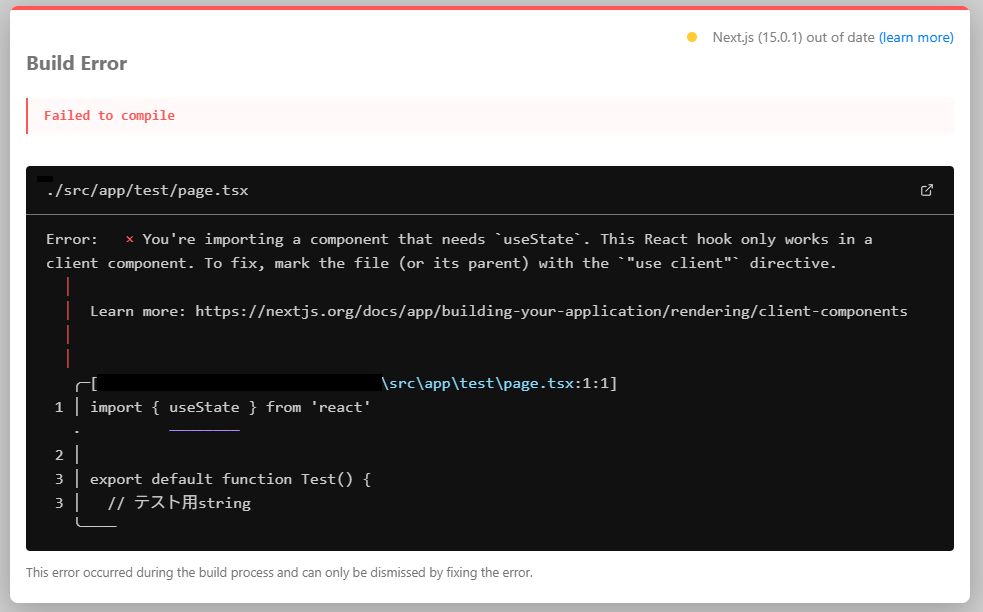
- ソース上ではエラーが発生しなかったですが、画面では下のようにBuild Errorが発生します。
page.tsx
import { useState } from 'react'
export default function Test() {
// テスト用string
const [test, setTest] = useState("test")
// 入力変更を反映させる
const handleInputForm = (e : React.ChangeEvent<HTMLInputElement>) => {
setTest(e.target.value)
}
// textとpのみの簡単なフォーム
return (
<form>
<input id="test" name="test" type="text" onChange={handleInputForm} value={test}/>
<p>{test}</p>
</form>
);
}

参考
- “use client” は Server Component と Client Component の境界につけよう
- ReactServerComponentsError: ‘use client’をソースコード上部に追加…
- React client hook in Server Component
原因
- エラーの内容を確認してみると、
“React hook”の’useState’はclient componentでのみ動作します。
エラーを直すためには”use client”を付けてください。
とのことです。
JavaScript
Error: × You're importing a component that needs `useState`.
This React hook only works in a client component.
To fix, mark the file (or its parent) with the `"use client"` directive.対応
最初に“use client”を付ける
- ページのソースの最初に’use client’を付けます。
page.tsx
// 1.ページのソースの最初に'use client'を付けます。
'use client'
import { useState } from 'react'
export default function Test() {
// テスト用string
const [test, setTest] = useState("test")
// 入力変更を反映させる
const handleInputForm = (e : React.ChangeEvent<HTMLInputElement>) => {
setTest(e.target.value)
}
// textとpのみの簡単なフォーム
return (
<form>
<input id="test" name="test" type="text" onChange={handleInputForm} value={test}/>
<p>{test}</p>
</form>
);
}
- それで画面も表示されるようになりまして、フォームも正常に動作します。


![[React / Next.js / Error] useState利用時にThis React hook only works in a client component. エラー](https://www.crob-diary.net/wp-content/uploads/2024/07/image_main.jpg)
![[WordPress] プライバシーポリシーの追加](https://www.crob-diary.net/wp-content/uploads/2024/07/image_main-150x150.jpg)