
概要
- 今回はソースコードを見やすくしてくれるをCode Block Proインストール、有効化する手順を作成しました。
Code Block Pro
- Code Block Proはソースコードを見やすくしてくれるプラグインです。
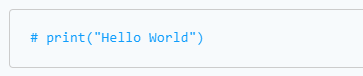
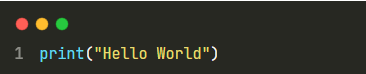
- WordPressにもソースを表示することはできますが次の画像のようにCode Block Proを利用することでわかりやすくすることができます。


導入手順
インストール
- 『プラグインを追加』からCode Block Proをインストール、有効化します。
※ プラグインのリストから少し下に移動したらあります。- プラグインのインストール、有効化方法
[WordPress] プラグインのインストール、アンインストール方法

- 有効化が成功すると左のメニューに『Code Block Pro』が追加されます。
利用方法
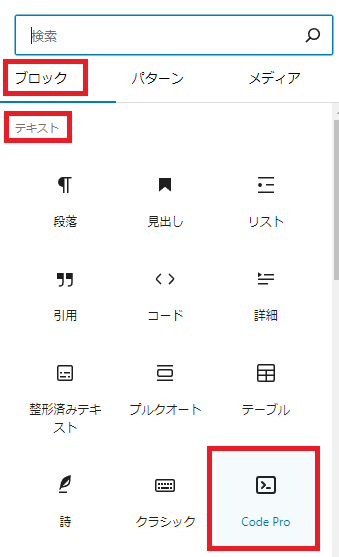
- 投稿編集画面に移動してブロック追加で、
『ブロック > テキスト > Code Block Pro』を選択するとCode Block Proブロックが追加されます。

- Code Block Proブロックも他のブロックと同じく入力した内容が反映されます。
print("このように表示されます")まとめ
- 今回はソースコードを見やすくできる『Code Block Pro』のインストールの流れを作成しました。
- プログラミング関連のブログを運営する方にはぜひおすすめしたいと思います。

![[WordPress] Code Block Pro 導入手順](https://www.crob-diary.net/wp-content/uploads/2024/07/image_main.jpg)
![[WordPress] WPForms 導入手順](https://www.crob-diary.net/wp-content/uploads/2024/07/image_main-150x150.jpg)